4월 24일은 아파서 결석했다 흑흑
건강관리도 열심히 하자~!~!
node.js
NPM
node.js에서 사용할 수 있는 모듈을 패키지화하여 관련된 cli를 제공
패키지: npm에 업로드된 노드 모듈
자신이 작성한 패키지를 공개할 수도 있고 필요한 패키지를 검색하여 재사용 가능.
대부분 오픈 소스
런타임
특정 언어로 만든 프로그램들을 실행할 수 있게 해주는 가상 머신의 상태
비동기와 동기
비동기: 동시에 일어나지 않는다를 의미, 요청과 결과가 동시에 일어나지 않는다.
하나의 요청에 따른 응답을 즉시 처리하지 않아도, 그 대기 시간동안 또 다른 요청에 대해 처리 가능한 방식
동기: 동시에 일어난다는 뜻으로 요청과 그 결과가 동시에 일어난다.
요청을 하면 바로 결과가 주어져야 하므로 순서에 맞춰 진행되지만 여러 가지 요청을 동시에 처리할 수 없다.
이벤트 기반
이벤트를 송수신하는 어플리케이션을 구축하는 패러다임
프로그램이 이벤트를 보내면, 프로그램은 해당 이벤트와 상황에 등록된 콜백 함수를 실행해 관련된 데이터를 전달해 응답
콜백 함수
다른 함수의 인자로써 넘겨진 후 특정 이벤트에 의해 호출되는 함수
콜백함수는 때로는 가독성이나 코드 재사용 면에서도 사용
비동기 방식으로 작성된 함수를 동기 처리하기 위해 필요
스레드와 프로세스
스레드: 프로세스 내에서 실행되는 작업의 단위, 부모 프로세스 자원 공유
프로세스 내에서 실행되는 실행 흐름의 단위. 스레드는 하나의 프로세스 내에서 서로 다른 작업을 동시에 수행할 수 있습니다
프로세스: 운영체제에서 할당하는 작업의 단위, 프로세스 간 자원 공유X
운영체제에서 실행 중인 하나의 프로그램을 의미. 스레드와 달리 프로세스는 각자 독립적인 메모리 공간을 가지기 때문에 서로 간의 영향을 받지 않습니다.
노드 프로세스는 멀티 스레드이지만 직접 다룰 수 있는 스레드는 하나이기 때문에 싱글 그레드라고 표현
노드는 주로 멀티 스레드 대신 멀티 프로세스 활용
싱글 스레드 -> 주어진 일을 하나밖에 처리하지 못함
블로킹이 발생하는 경우 나머지 작업은 모두 대기 -> 비효율
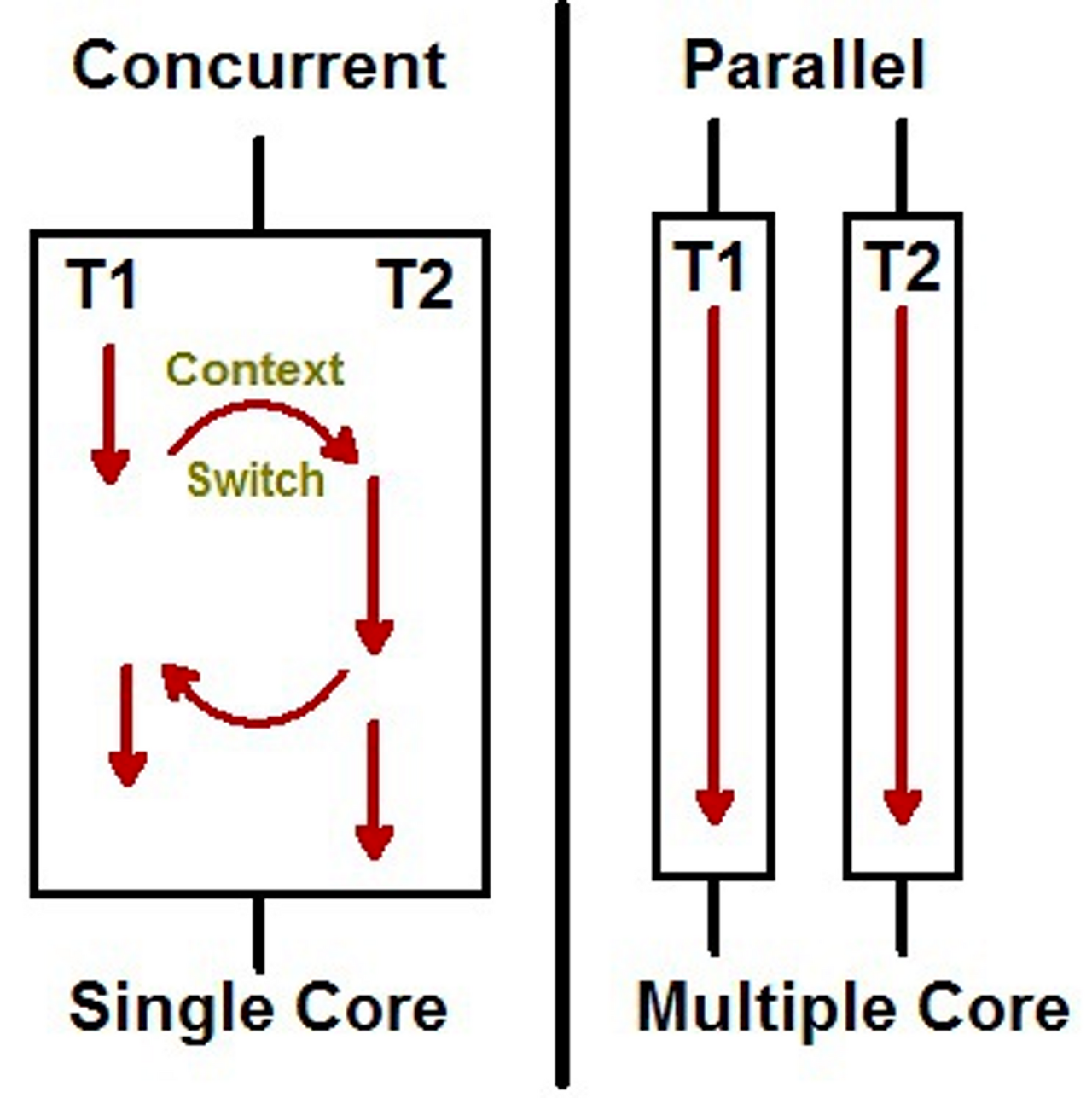
동시성과 병렬성

교착상태
둘 이상의 프로세스가 다른 프로세스와 서로 점유하고 있는 자원을 요구하며 무한정 기다리는 현상
두 개 이상의 프로세스나 스레드가 서로의 작업이 끝나기를 기다리며 무한히 대기하는 상태를 말합니다. 이러한 상황은 블로킹(blocking) 작업이 있을 때 발생할 가능성이 높습니다.
** 블로킹 작업은 I/O 작업이나 데이터베이스 조회 등의 작업을 의미합니다.
교착상태 발생상황
- 한 스레드에서 다른 스레드가 사용 중인 자원에 접근하려고 할 때
- 두 개 이상의 스레드가 동시에 하나의 자원을 사용하려고 할 때
- 이벤트 루프가 블로킹되는 작업을 수행할 때
이벤트루프
비동기 I/O 처리를 가능하게 하는 메커니즘

I/O작업을 수행하기 전ㄹ에 다른 작업을 수행하기 위해 필요
힙에서 메모리 할당, 콜스택은 실행된 코드의 환경을 저장하는 자료구조, (힙과 스택은 메모리 공간이라고 생각하면 편할듯?) 저기 Web APIs라고 해야할지 백그라운드라고 해야할지 저기로 보내짐.
비동기 작업들은 FIFO(선입선출 큐)에 쌓이고, 이벤트루프는 이 큐를 계속 돌면서, 태스크가 완료되었을 때 콜백을 실행합니다.
대충 순서 정리
- 이벤트 루프는 이벤트 큐에서 이벤트를 꺼냅니다.
- 이벤트에 등록된 콜백 함수를 실행합니다.
- 콜백 함수가 실행되면, 다음 이벤트를 꺼내옵니다.
- 이벤트가 없으면 대기 상태에 있습니다
큐
기본적인 자료구조의 일종, 선입선출 FIFO로 저장된다.
나중에 집어 넣은 데이터가 먼저 나오는 스택과는 반대되는 개념
이벤트에 등록된 callbak 함수를 실행 후 다음 이벤트가 실행되면 차례대로 실행

라운드 로빈 방식(Round Robin)
컴퓨터 자원을 사용할 수 있는 기회를 프로그램 프로세스들에게 공정하게 부여
각각의 프로세스들에게 일정한 시간 할당 후 시간 지나면 그 다음 프로세스에게 기회를 넘김
평등하게 분배해주는 분배기
예시) 메인이 5개의 자원을 3명에게 분배할 때, 3명 모두에게 하나씩 분배를 마친 뒤 다시 첫번째 타자로 돌아가 나머지 2개를 순서에 따라 분배
I/O - 네트워크 I/O와 파일 I/O
input 요소는 웹 기반 양식으로 사용자
쓰레드 풀 - 디폴트 개수는 4개이다.
작업처리에 사용되는 스레드를 개수를 정해놓고 작업 큐에 들어오는
- 백엔드의 성능 처리 기법, 방법 여러가지 중 하나
- 작업처리에 사용되는 스레드를 제한된 개수만큼 정해놓고 작업처리 요청이 폭증되어도 스레드의 전체개수가 늘어나지 않으므로(제한해서 하나씩 처리하기 때문) 시스템 성능이 급격히 저하되지 않는다.
커넥션
서버와 DB와의 연결을 위한 통로
- 프론트엔드와 백엔드의 연결, DB와의 연결, 클라이언트와 서버간의 연결 등이 있다.
- 커넥션을 만드는 것도 자원이다.
- 통로를 만들어 놓는 것이다.
논블로킹과 블로킹
프로세스 - 스레드와 프로세스의 비교 질문이 들어올 수 있다.
인터페이스
두 개의 장치에서 상호작용이 되도록
서로 다른 사물이나 시스템 간에 커뮤니케이션(소통)이 가능하도록 설계한 상호 작용 방식 (2개 이상의 장치나 소프트웨어 사이에서 정보나 신호를 주고 받을 수 있도록 하는) 즉 하드웨어이거나 소프트웨어가 될 수 있다.
구현된 것이 아무것도 없는 밑그림만 있는 기본 설계도.(양식)
Node.js
빌드, 컴파일, 배포(Deploy)
빌드: 사용자가 작성한 소스코드 팡리을 컴파일해
컴퓨터가 사용할 수 있는
컴파일: 사용자가 작성한 소스코드 파일을 컴퓨터가 이해할 수 있는 기계언어로
배포: 실행 가능한 파일을 사용자가 실행 가능한
request response 모델 / server client 모델
클라이언트와 서버들은 개별적인 메세지 교환에 의해
브라우저인
서버에서 응답으로 전송되는 메세지를 response로 부른다.
클라이언트 서버 모델
분산처리에 유용하다.
노드 기능
응집도와 결합도
CommonJS 와 AMD(Asynchronous Module Definition)
URL, URI, URN
URL: 특정 서버의 특정 리소스의 위치를 알려주기 위한 문자열
인터넷에서 어디에 위치하는지 알려주는
URI: 특정 리소스를 식별하기 위한 문자열
URI: URL과 URN을 포함
http
- 하이퍼텍스트 전송 프로토콜(HTTP)
- 프로토콜? → 인터넷 통신 규약
- 주로 html 문서를 받는다.
서버 포트 (server port)
서버에 있는 웹서버 프로그램간을 연결해주는 플러그와 같은 역할을 하는 포트(자원)
utf-8
- 전세계의 표준이 된 캐릭터셋이다. 인코딩 디코딩해주는 방식이라고 보면 된다.
- 인코딩 : 문자를 0,1로 바꿈
- 디코딩: 0,1을 문자로 바꿈
- 한글, 영어, 한자 등을 변환
REST API (Representational State Transfer)와 API와 WEB API - 비교 분석, 차이
REST API는 HTTP 프로토콜을 기반으로 하며 자원을 식별하고 상태를 전송하기 위한 일정한 규칙을 따르는 웹 API의 한 형태입니다.
API는 일반적으로 다른 응용 프로그램과 상호 작용할 수 있도록 인터페이스를 제공하는 것을 의미합니다.
Web API는 HTTP 프로토콜을 사용하여 인터넷 상의 다른 응용 프로그램과 상호 작용하는 API를 의미합니다.
RESTful
RESTful은 REST(Representational State Transfer) 아키텍처 스타일을 따르는 웹 서비스를 구현하는 방법을 의미합니다.
예를 들어, RESTful API를 사용하여 블로그 게시물을 작성하고 조회할 수 있습니다. 블로그 게시물은 URI를 통해 고유하게 식별되며, GET 메서드를 사용하여 게시물을 읽고, POST 메서드를 사용하여 새 게시물을 작성하고, PUT 메서드를 사용하여 게시물을 수정하고, DELETE 메서드를 사용하여 게시물을 삭제할 수 있습니다.
JSON
JSON (JavaScript Object Notation): 경량의 데이터 교환 형식 중 하나로, 텍스트 기반의 데이터 교환을 위해 사용됩니다. JSON은 자바스크립트 객체 표기법과 유사한 형태를 가지고 있으며, 다양한 프로그래밍 언어에서 사용할 수 있습니다.

세션(Session)과 쿠키(Cookie)
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일
- 쇼핑몰의 장바구니 기능
- 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리
- 로그인 같이 보안상 중요한 작업을 수행할 때 사용
Node.js의 모듈
Util module
유용한 기능을 모아놓은 모듈
deprecate와 promisify, format 함수가 자주 쓰인다.
util.deprecate: 함수가 deprecated 처리되었음을 알려준다
util.promisify: 콜백 패턴을 프로미스 패턴으로 바꿔준다.
env
시스템 환경변수들이 들어있는 객체 파일
timer
setTimeout(): 일정 시간 후에 한 번만 실행되는 타이머
setInterval(): 일정 시간 간격으로 반복해서 실행되는 타이머
setImmediate(): 현재 이벤트 루프의 다음 사이클에서 실행되는 타이머
path
폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈
파일 시스템에 접근하는 모듈
파일/폴더 생성, 삭제, 읽기, 쓰기 가능
웹 브라우저에서는 제한적이었으나 노드는 권한을 가지고 있음
URL 모듈
인터넷 주소를 쉽게 조작하도록 도와주는 모듈
운영체제 모듈
운영체제의 정보를 담고 있음,
모듈은 require로 가져옴(내장 모듈이므로 경로 대신 이름만 적어줘도 된다.)
eventEmiiter 모듈
이벤트를 불러오는 모듈
const eventEmitter = require("events");const eventEmitter = new EventEmitter();
eventEmitter.addEventListener("event", () => {
console.log("event1");
});
node [열고자 하는 js 파일 이름]: 해당 파일의 서버가 열린다.
const http = require('http');
http.createServer((req, res) => {
console.log(req.url, req.headers.cookie);
res.writeHead(200, { 'Set-Cookie': 'mycookie=test' });
res.end('Hello Cookie');
})
.listen(8083, () => {
console.log('8083번 포트에서 서버 대기 중입니다!');
});
위와 같이 코드를 작성한 뒤 터미널에 node cookie를 입력하면 localhost:8083에서 hello cookie 페이지가 나타난다.
npm init => package.json 파일이 생성된다.
npm install express => 서버
npm install morgan cookie-parser express-session
npm install --save-dev nodemon
Express로 웹 서버 만들기
http 모듈로 웹서버를 만들 때 코드가 보기 좋지 않고 확장성도 떨어짐
=> 프레임워크로 해결 => express
코드 관리도 용이하고 편의성이 많이 높아짐
package.json을 만들려면 npm init 명령어로 생성한다.
nodemon이
Node.js 웹 프레임워크인 Express를 사용하여 만들어진 웹 어플리케이션
https://github.com/ZeroCho/nodejs-book/blob/master/ch6/6.2/learn-express/app.js
GitHub - ZeroCho/nodejs-book
Contribute to ZeroCho/nodejs-book development by creating an account on GitHub.
github.com
위 코드를 이용해 수업이 진행됐디.
- require를 사용하여 필요한 패키지들을 불러온다.
- express: Node.js 웹 프레임워크
- morgan: HTTP 요청에 대한 로그를 기록하는 미들웨어
- cookie-parser: 쿠키를 파싱하는 미들웨어
- express-session: 세션을 구현하는 미들웨어
- dotenv: .env 파일에서 환경 변수를 로드하는 라이브러리
- path: 파일 경로를 다루는 Node.js 내장 모듈
- .env 파일을 로드하고 Express 앱을 생성
.env 파일에 정의된 환경 변수들을 로드하고, app 변수를 생성
app.set을 사용하여 포트 번호를 설정
process.env.PORT는 환경 변수에서 PORT를 가져오는데, 이 변수가 존재하지 않을 경우 3000번 포트를 사용
- 미들웨어를 설정
- morgan('dev'): HTTP 요청 로그 출력
- express.static: 정적 파일을 제공
- express.json(): JSON 요청 바디 파싱
- express.urlencoded({ extended: false }): URL 인코딩된 요청 바디 파싱
- cookieParser(process.env.COOKIE_SECRET): 쿠키를 파싱
- session: 세션을 구현하는 미들웨어를 설정
- 파일 업로드를 위한 multer 미들웨어를 설정
위 코드에서 multer를 사용해 파일 업로드를 처리
multer는 파일 업로드를 위한 Node.js 미들웨어 중 하나로, 파일 업로드 관련 작업을 처리해주는 역할
이 미들웨어를 사용하려면 multer 모듈을 불러와야 한다.
먼저 fs 모듈을 사용하여 uploads 폴더가 존재하지 않으면 생성하는 코드가 있다.
그 다음에는 multer 객체를 생성
이 객체의 diskStorage 메서드를 사용하여 파일 업로드 시 저장될 경로와 파일명을 설정
위 코드에서는 uploads 폴더에 파일이 저장, 파일명은 업로드된 원래 파일명과 현재 시각을 조합한 것으로 설정
파일 크기 제한은 limits 속성으로 설정 가능 => 위 코드에서는 5MB 이하의 파일만 허용하도록 설정
또한, '/upload' URL 경로에 대한 GET 요청이 들어올 경우 'multipart.html' 파일을 전송하도록 라우트를 추가
이후 '/upload' URL 경로에 대한 POST 요청을 받을 경우, multer 미들웨어의 single 메서드를 사용하여 파일 하나만 업로드하도록 설정하고 있다.
업로드한 파일 정보는 req.file 객체에 저장되며, 이를 출력한 후 'ok' 문자열을 응답으로 전송하고 있다.
마지막으로, '/' 경로에 대한 GET 요청을 처리하는 라우트에서 에러가 발생하면 에러 처리 미들웨어로 이동하도록 next() 함수를 호출하고 있다.
에러 처리 미들웨어에서는 에러를 콘솔에 출력하고 500 상태 코드와 에러 메시지를 응답으로 전송하도록 설정되어 있다.
dotenv.config();
const app = express();
app.set('port', process.env.PORT || 3000);위 코드는 환경 변수를 사용하여 서버를 실행하는 데 필요한 포트를 설정하는 부분이다.
`dotenv.config()`는 `.env` 파일에서 환경 변수를 로드하기 위한 함수로, `.env` 파일은 보통 프로젝트 루트 디렉토리에 위치하며, 서버에서 사용되는 환경 변수들을 저장한다.
이 함수를 호출하면 `.env` 파일에서 환경 변수를 읽어올 수 있다.
다음으로 `app.set()` 메소드를 사용하여 포트 번호를 설정한다.
`app.set()` 메소드는 Express 애플리케이션의 설정값을 지정하는 메소드로, 위 코드에서는 포트 번호 `process.env.PORT` 혹은 3000으로 설정하도록 되어 있다.
`process.env.PORT`는 `.env` 파일에서 `PORT` 환경 변수를 읽어오는 것을 의미
`.env` 파일에서 `PORT` 환경 변수가 설정되어 있으면, 해당 값으로 포트를 설정하게 되며, 그렇지 않은 경우에는 3000으로 설정된다.
따라서, 위 코드는 `.env` 파일에 `PORT` 환경 변수가 설정되어 있으면 그 값을 사용하여 서버를 실행하고, 설정되어 있지 않으면 3000번 포트로 서버를 실행한다.
app.use(morgan('dev'));
app.use('/', express.static(path.join(__dirname, 'public')));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(session({
resave: false,
saveUninitialized: false,
secret: process.env.COOKIE_SECRET,
cookie: {
httpOnly: true,
secure: false,
},
name: 'session-cookie',
위 코드는 Express 애플리케이션에 다양한 미들웨어를 등록하는 부분이다.
morgan('dev'): HTTP 요청에 대한 로그를 출력하는 미들웨어로, 'dev' 옵션을 주어 개발용 로그를 출력하도록 설정
express.static(path.join(__dirname, 'public')): 정적 파일을 제공하는 미들웨어
public 디렉토리의 파일을 제공할 수 있도록 등록
클라이언트에서 / 경로로 요청이 들어오면 public 디렉토리에서 해당 파일을 찾아 제공하게 된다.
express.json(): JSON 형태의 요청 바디를 파싱하는 미들웨어
express.urlencoded({ extended: false }): URL-encoded 형태의 요청 바디를 파싱하는 미들웨어
cookieParser(process.env.COOKIE_SECRET): 쿠키를 파싱하는 미들웨어
process.env.COOKIE_SECRET는 .env 파일에서 읽어온 쿠키 비밀키
session({ ... }): 세션을 관리하는 미들웨어
resave와 saveUninitialized 옵션: 세션 저장소에 세션이 저장되기 전에 세션을 다시 저장하도록 하는 옵션
secret은 세션 쿠키에 사용될 비밀키
cookie 객체는 세션 쿠키에 대한 설정을 담고 있다
name은 세션 쿠키의 이름을 설정
이러한 미들웨어들을 등록하면, Express 애플리케이션에서 다양한 기능을 구현할 수 있다.
예를 들어, express.json()과 express.urlencoded() 미들웨어를 사용하여 요청 바디를 파싱하면,
클라이언트에서 JSON 형태나 URL-encoded 형태로 보낸 데이터를 서버에서 쉽게 사용할 수 있게 된다.
또한, session 미들웨어를 사용하여 로그인 상태나 사용자 정보를 유지할 수 있다.
try {
fs.readdirSync('uploads');
} catch (error) {
console.error('uploads 폴더가 없어 uploads 폴더를 생성합니다.');
fs.mkdirSync('uploads');
}현재 디렉토리에 uploads 폴더가 있는지 확인하고, 만약 없다면 새로 생성하는 코드
먼저 fs.readdirSync() 메서드를 이용해서 현재 디렉토리에 uploads 폴더가 있는지를 확인
만약 uploads 폴더가 없다면 fs.mkdirSync() 메서드를 이용해서 uploads 폴더를 새로 생성
이 작업은 파일 업로드를 처리하기 위한 폴더를 먼저 생성해 두는 것으로,
이미 생성되어 있는 경우에는 아무런 동작을 하지 않는다.
만약 폴더가 없을 경우 프로그램이 오류 없이 계속 실행될 수 있도록 이 코드가 추가되어 있다.
const upload = multer({
storage: multer.diskStorage({
destination(req, file, done) {
done(null, 'uploads/');
},
filename(req, file, done) {
const ext = path.extname(file.originalname);
done(null, path.basename(file.originalname, ext) + Date.now() + ext);
},
}),
limits: { fileSize: 5 * 1024 * 1024 },
multer: 파일 업로드를 위한 미들웨어로, 이 코드에서는 multer를 이용해서 파일을 업로드하는 방법을 설정한다.
multer() 함수에는 업로드 설정 객체를 전달해야 하며, 이 객체에는 storage와 limits 프로퍼티가 있다.
storage: 업로드한 파일을 어디에 저장할지를 정의, multer.diskStorage() 함수를 이용해 디스크에 파일을 저장
파일 저장 위치는 destination 함수에서 정의, 이 예제에서는 uploads/ 경로에 파일을 저장
파일명은 filename 함수에서 정의, 업로드한 파일의 원래 이름에 현재 시각을 더한 값을 파일명으로 사용
limits는 업로드되는 파일의 크기 등 제한 사항을 정의, fileSize 프로퍼티를 사용해 최대 파일 크기를 5MB로 제한
따라서 이 설정 객체는 업로드한 파일을 uploads/ 경로에 디스크에 저장하고, 최대 파일 크기를 5MB로 제한
app.get('/upload', (req, res) => {
res.sendFile(path.join(__dirname, 'multipart.html'));
});
app.post('/upload', upload.single('image'), (req, res) => {
console.log(req.file);
res.send('ok');
});
클라이언트에서 파일을 업로드하고 서버에서 받아 처리하는 코드
/upload 라우트에 GET 요청이 오면 파일 업로드를 위한 HTML 파일인 multipart.html 파일을 응답으로 보내준다.
/upload 라우트에 POST 요청이 오면 upload 미들웨어에 의해 파일을 업로드하고,
업로드된 파일 정보는 req.file 객체에 저장
이후 서버 콘솔에 req.file을 출력하고, "ok"라는 문자열을 응답으로 보내준다.
upload.single('image') 메소드는 하나의 파일을 업로드할 때 사용되며, 인자로는 클라이언트 측에서 전송된 파일의 필드명이 image로 지정
upload 객체는 multer 미들웨어를 초기화한 객체
파일 업로드를 위한 미들웨어 객체를 초기화할 때, multer.diskStorage() 메소드를 이용하여 파일 저장을 위한 설정값을 지정 가능
이 경우, destination 메소드에서는 파일이 저장될 경로를 설정하고, filename 메소드에서는 파일 이름을 지정하고 파일 이름이 중복되지 않도록 처리
또한, limits 객체를 통해 업로드 파일의 최대 크기를 설정 가능
위 코드에서는 /upload 경로로 POST 요청이 오면 파일을 업로드하고, req.file 객체에 저장된 파일 정보를 출력하며 응답으로 "ok" 문자열을 보내주는 것
app.get('/', (req, res, next) => {
console.log('GET / 요청에서만 실행됩니다.');
next();
}, (req, res) => {
throw new Error('에러는 에러 처리 미들웨어로 갑니다.')
});
app.use((err, req, res, next) => {
console.error(err);
res.status(500).send(err.message);
});
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기 중');
});
위 코드는 Express 애플리케이션의 라우팅과 에러 처리를 정의하는 코드
app.get('/', ...) : GET / 요청에 대한 핸들러 함수를 등록합니다. 첫번째 인자로는 요청 경로(/)를 전달하고, 두번째 인자로는 미들웨어 함수들을 전달, 두 개의 미들웨어 함수를 전달
- 첫번째 미들웨어 함수는 요청이 발생할 때마다 로그를 출력
next() 함수를 호출하여 다음 미들웨어 함수로 넘어갑니다. - 두번째 미들웨어 함수는 에러를 발생시키는 함수
이 함수가 실행되면 throw new Error() 구문으로 인해 에러가 발생
이후 미들웨어 함수가 없으므로, Express는 다음과 같은 에러 처리 미들웨어 함수로 이동 - app.use((err, req, res, next) => {...}) : 에러 처리 미들웨어 함수를 등록
첫번째 인자로는 에러 객체를 전달받는 함수를 등록
이 함수는 에러가 발생한 경우 호출되며, 에러 정보를 콘솔에 출력하고, 클라이언트에게 HTTP 500 상태 코드와 함께 에러 메시지를 반환 - app.listen(app.get('port'), () => {...}) : 서버를 실행
app.get('port') 메서드를 통해 포트 번호를 가져오고, 해당 포트에서 대기
서버가 시작되면 콘솔에 포트 번호와 함께 "번 포트에서 대기 중"이 출력
미들웨어(Middleware)
소프트웨어 애플리케이션의 컴포넌트 간에 데이터를 전송하거나 처리하는 데 사용되는 소프트웨어
미들웨어는 클라이언트와 서버 사이에 위치하여 요청과 응답을 처리하며, 보안, 로깅, 세션 관리 등의 기능을 수행
미들웨어는 애플리케이션의 유연성을 높여주고 코드 재사용성을 높이는 장점이 있다.
Stateful과 Stateless는 컴퓨팅 시스템에서 상태를 가지고 있는지 여부에 따라 구분된다.
Stateful
Stateful은 상태를 가지고 있으며, 이전의 상태와 현재의 상태가 중요한 역할을 하는 시스템이다.
예를 들어, 온라인 게임에서 플레이어의 위치나 아이템의 위치를 추적하거나, 은행에서 계좌 잔액을 추적하는 것
Stateless
반면에, Stateless는 상태를 가지고 있지 않으며, 이전의 상태와 현재의 상태가 독립적으로 처리되는 시스템
Stateless 시스템은 요청과 응답 간에 상태를 유지하지 않으며, RESTful API가 이에 해당
클라이언트가 서버에 요청을 보내면 서버는 요청을 처리하고 응답을 반환하는데, 이때 클라이언트의 이전 상태나 세션 정보 등을 유지하지 않는다.
=> 미들웨어는 보통 Stateful 시스템에서 사용되며, Stateless 시스템에서는 미들웨어보다는 API Gateway와 같은 다른 도구들이 사용된다.
'TIL > 디지털트윈' 카테고리의 다른 글
| 04.24~28 디지털 트윈 부트캠프 9~13일차 (1) (0) | 2023.04.30 |
|---|---|
| 04.26 디지털 트윈 부트캠프 12일차 (0) | 2023.04.26 |
| 프로젝트 구성(2) (0) | 2023.04.21 |
| 04.21 디지털 트윈 부트캠프 9일차 (0) | 2023.04.21 |
| 프로젝트 구성(1) (0) | 2023.04.20 |





댓글