codepen을 사용하는 방법에 대해 알아보자!
CodePen
개발 블로그에 필수적인 코드펜을 사용하는 방법에 대해 알아보자!
코드펜은 HTML/CSS/JS 작성 결과를 확인할 수 있는 사이트로 사용 방법도 간단하다.
요약
1. Code Pen 사이트 입장
2. Login or Sign Up
3. New Pen, 코드 작성
4. Save, Embed
5. Embed된 HTML 코드 복붙
1. Code Pen 사이트 입장
codepen 링크: https://codepen.io/trending
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
위 사이트로 들어가보자~!~
아래 화면과 같이 화면 가운데에 Sign Up for Free 버튼이 있다!
버튼을 눌러 보자!

2. Login or Sign Up
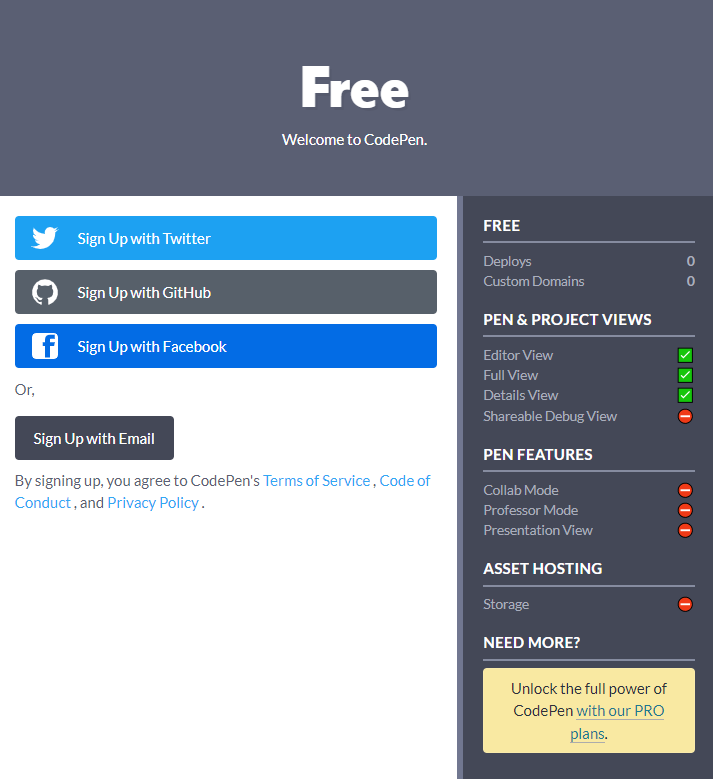
아래 선택지 중에서 원하는 회원가입 방법을 택해 회원가입 및 로그인 해주자!

3. New Pen, 코드 작성
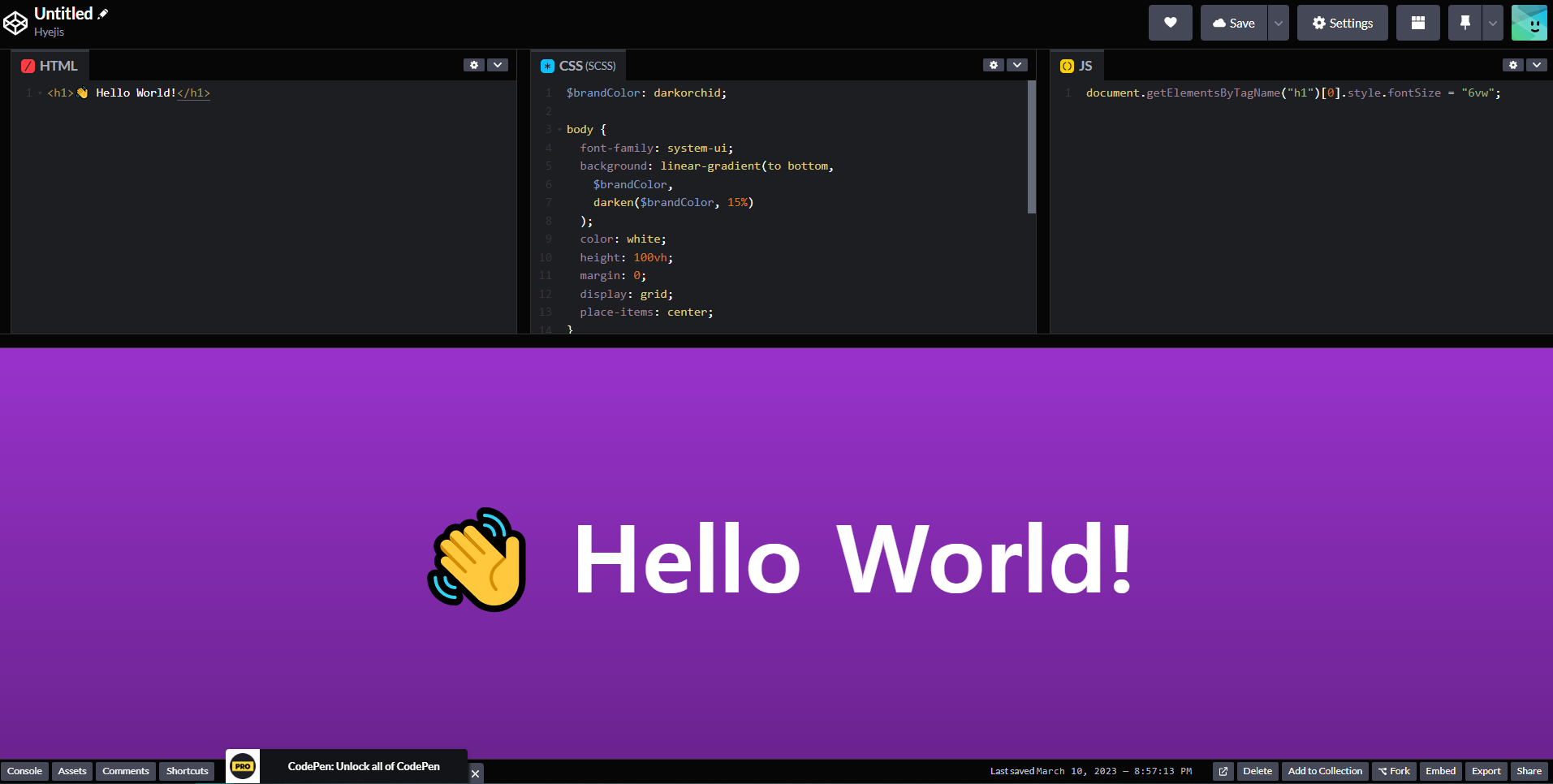
로그인을 마치면 다음 화면을 볼 수 있다.

처음 사용하는 유저에게는 튜토리얼을 제공하며 자동적으로 New Pen을 생성해주는데,
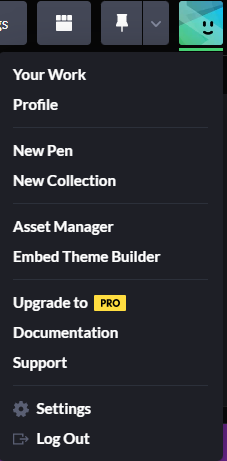
만약 새로운 Pen을 만들고 싶다면 아래와 같이 사용자 아이콘을 눌러 New Pen을 선택해주면 된다.

생성된 Pen은 HTML, CSS, JS로 구성되어 있다.
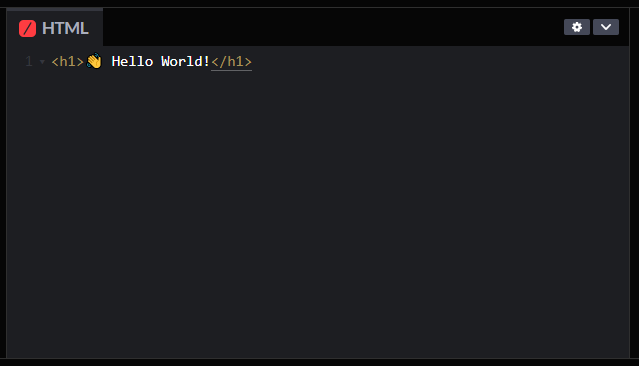
먼저 HTML의 경우 VSC를 처음 시작할 때처럼 여러 코드를 작성할 필요 없이
사용하고자 하는 코드만 간단하게 입력해주면 된다.

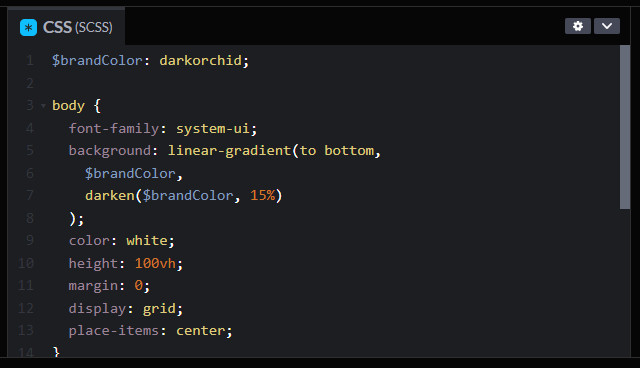
CSS 또한 다음과 같이 사용할 수 있다,

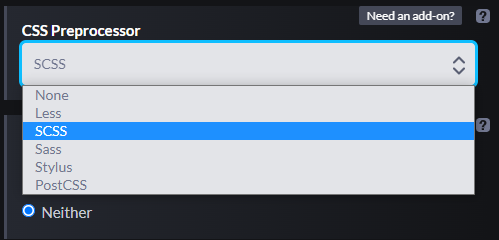
만약 SCSS나 다른 CSS Preprocessor를 사용하고 싶다면 화면 상단의 Settings를 눌러 CSS를 선택한 뒤
CSS Preprocessor에서 원하는 항목을 선택해주면 된다.
이는 HTML이나 JS도 마찬가지로 각각 Pug나 Markdown, TS처럼 다른 Preprocessor를 적용할 수 있다.

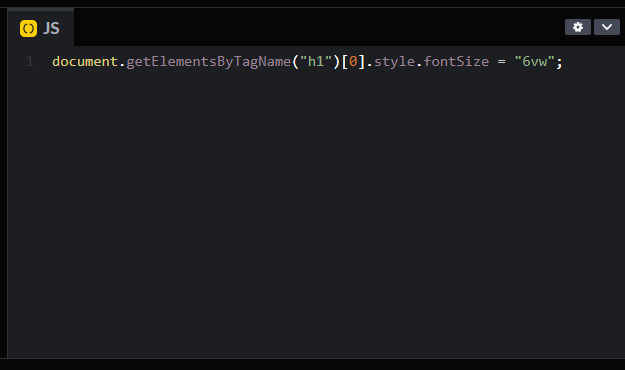
JS도 다른 것들과 마찬가지이다.

아래는 위 코드들을 실행한 결과이다.
작성한대로 잘 출력된 것을 볼 수 있다!

4. Save, Embed
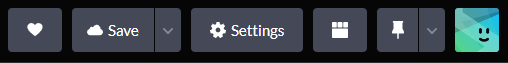
상단 메뉴바의 Save를 눌러 작성한 코드를 저장해준다.

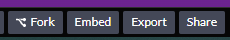
다음으로 하단 바에 있는 Embed를 눌러주자.

5. Embed된 HTML 코드 복붙
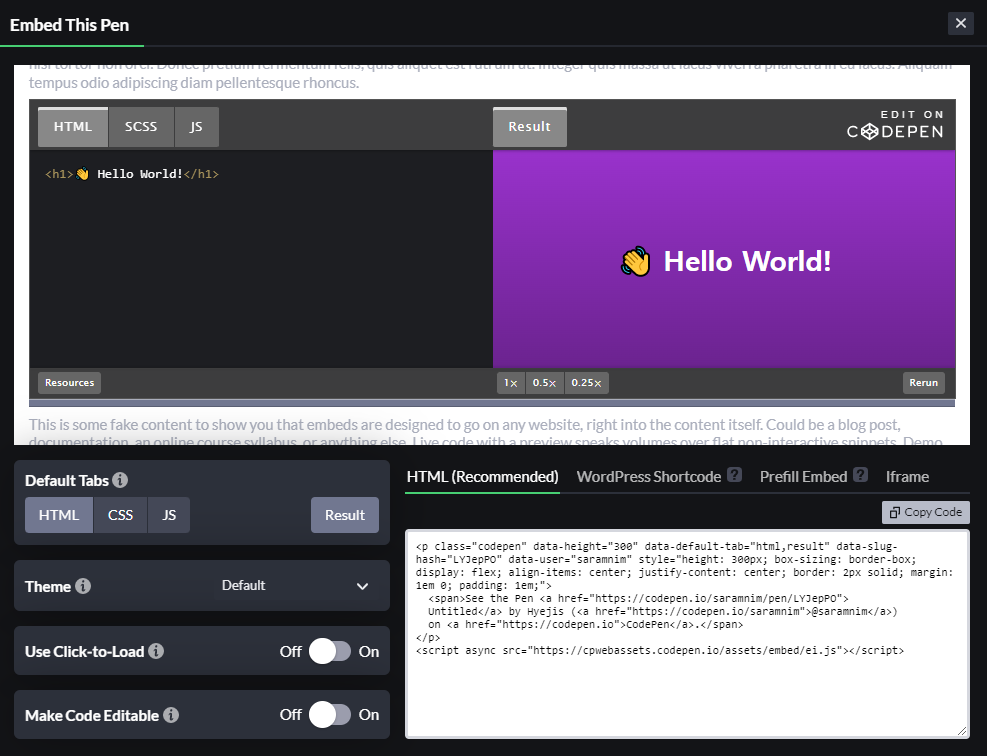
Embbed를 눌렀을 때 나타나는 화면이다.
테마나 클릭 시 로드, 코드를 수정 가능하게 하는 것 등등을 여기서 설정할 수 있다.

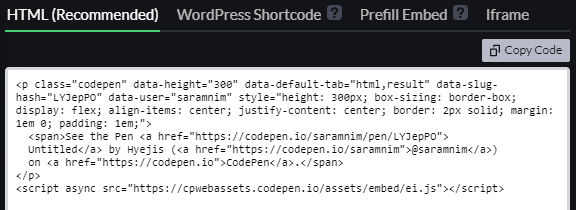
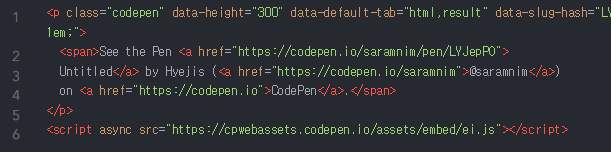
HTML 바로 아래의 Copy Code를 눌러

티스토리 게시글 작성에서 기본 모드를 HTML로 바꿔준다.

코드를 원하는 곳에 붙여준다.

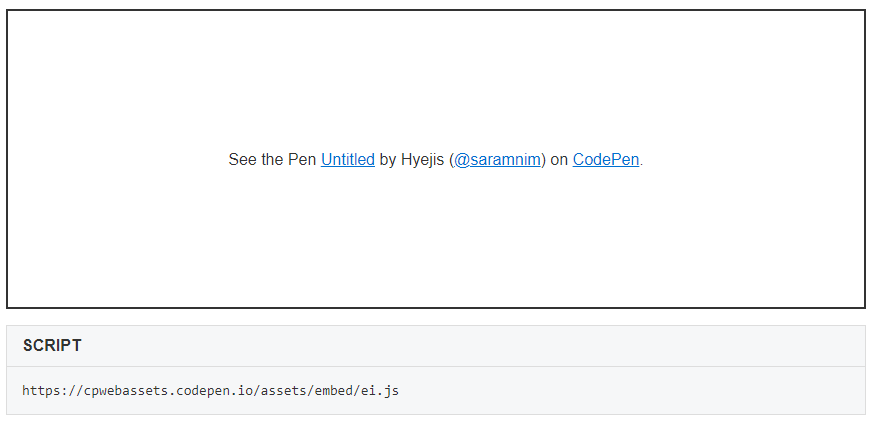
그 뒤, 다시 기본 모드로 돌려주면 아래와같은 박스가 생긴다.

밑은 그렇게 완성한 CodePen 실행 결과다.
위에서 입력한 내용이 그대로 출력되어 있다!
'개발 상식 & Tip!' 카테고리의 다른 글
| 프론트단(React)에서 .env 401에러 날 때 (0) | 2023.07.23 |
|---|---|
| 프리티어 적용 안될 때(하단 프리티어 더블체크) (0) | 2023.07.22 |
| github에서 폴더 클릭 안될 때! (0) | 2023.03.03 |
| 깃허브 파일 업로드 하기! (0) | 2023.03.03 |
| 깃허브 폴더 올리기! (0) | 2023.03.03 |





댓글